딥링크란 무엇인가..?
딥링크는...블라블라..
IOS Deep linking: URL Scheme vs Universal Links
Everything is connected nowadays. In a world where we share links as often as we do today, your app cannot be out of the loop. Deep linking…
medium.com
여기 블로그에서 설명을 아주 잘 해주셨기 때문에 이 블로거님의 글을 읽어 보길 바란다.
아주 아주 오래전 거의 5년 전에 딥링크를 실제 구현을 해봤고 이번에 이직을 했기에..다시 한번 구현을 하면서 정리를 해봤다.
실제 회사에서 구현하는 방법은 여러가지가 있는거 같다.
대략적으로 2가지 방법을 설명을 하겠다.
첫 번째 지금 현재 개발을 한 방법이다.
일단 딥링크를 구현하면 어떤 정책을 할지 생각해 봐야 한다.
첫번째 딥링크를 통해서 앱에 들어오면 무조건 navigation push로 화면을 넘겨줄 것이다.
특이하게 채팅과 같은 화면은 다시 체크를 해야 한다.
현재 화면이 채팅화면 인지 아닌지..
왜냐하면 채팅화면 일 경우 push로 넘겨 버린다면 2개의 채팅방이 공존..또는 3개..또는 4개..계속 쌓이게 된다.
UI/UX 에서 내가 뒤로 가기로 눌렀을 경우 채팅채널의 리스트가 아닌..채팅 화면이 또 나오게 된다...뭐지..?
그래서 현재 보여주고 있는 화면이 채팅 화면일 경우 채팅의 정보를 reload 해서 다시 보여줘야 한다. 이건 뭐..채팅인 특수한 경우고 우리는 대부분 navigation push로 스택에 쌓이게 할 것이다.
두 번째 로그인이 필요한 서비스일 경우이다.
새로 설치한 사람 또는 로그인을 하지 않은 guest 계정일 경우 첫 화면은 로그인 화면이 될 것이다.
아니면 보여줄 화면이 로그인이 필요하지 않은 화면인지..아니면 로그인이 필요하고 그 후에 보여줘야 하는 화면인지..고려해야 한다.
아주 골치 아프다..
그래서 로그인 후 메인페이지에 진입시 push를 해줘야 하고 아니면 guest일 경우 무시해 준다.
사실 이부분은 회사의 정책에 따라서 달라질 것이다.
나는 guest일 경우 deeplink는 그냥 무시를 했다.
아니면 로그인을 하고 메인페이지에 진입시 진행을 하게 해주었다. 최대한 많은 경우의 수를 고려하지 말고 간단하게 하길 바란다.
이것 저것 다 해주면 경우의 수도 많아지고 그 만큼 사이드 이팩트도 클 것이다.
세 번째 navigation push를 해야 하지만..이 화면이 present view 일 경우이다. present view도 navigation controller에 올려진 화면이라면 push를 할 수 있지만 present의 화면은 대부분은 간단히 메인 화면에서 보여주는 팝업 또는 정보이기 때문에..나는 present는 dismiss를 해주고 push를 해준다.

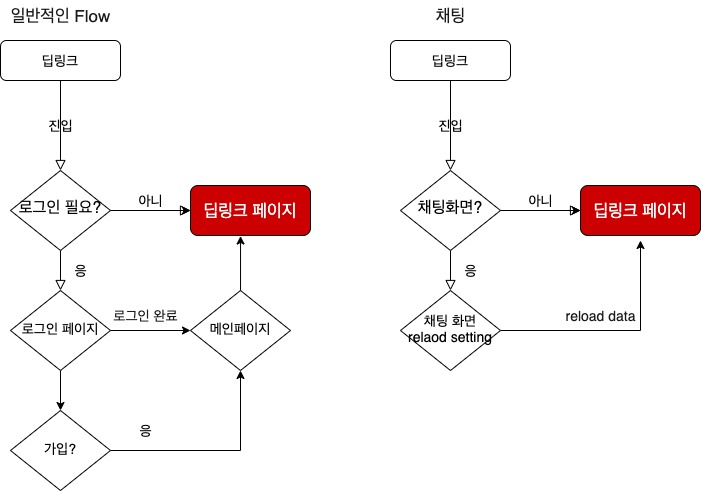
왼쪽은 일반적인 deep link flow이고 오른쪽은 채팅화면에서의 deep link 시 고려해야할 flow이다.
일반 적인 deep link flow에서 로그인 후 메인페이지 진입 그리고 딥링크 페이지로 가기 위해서는 나는 싱글톤으로 deep link url를 저장해 놨고 flow가 완료 되면 deep link url을 삭제해 주었다.
다른 방법은 모든 페이지의 부모 viewcontroller를 만들고 모두 상속 받게 한 다음에 viewDidLoad시 deep link를 실행하게 하면 된다.
고민 한번 해보시길...
구현 소스는 2편에 올리겠음
간단히 고려해야 할 점은
1. 진입 화면에서 push로 보여준다.
2. 채팅과 같은 독특한 화면일 경우 데이터를 reload 해준다.
3. 새로 설치 후 로그인이 필요한 화면인지 구분해 준다.
4. 로그인이 필요하지 않는 화면이라면 진입 화면에서 push, 로그인이 필요하다면 로그인 페이지를 보여주고 딥링크 무시
5. present 화면일 경우 dismiss 후 navigation push
6. 제일 중요한데 경우의 수는 최대한 줄여서 사이트이팩트를 방지해야 할 것이다.
7. 이것 저것 다 해주면 뚜둘겨 맞는 것은 개발자이기 때문에 최대한 간단한 정책 안에서 개발을 해야할 것이다.
'개발 블로그 > 아이폰개발' 카테고리의 다른 글
| [iOS SWIFT] WKWebview에서 WKUserContentContoller 를 JavaScript 연동 (Native <-> JavaScript) 통신 (0) | 2020.06.30 |
|---|---|
| [iOS Swift] Swift Style Guide , 스위프트 코딩 스타일 가이드 (coding standard] (0) | 2020.06.10 |
| [iOS 유용한 메소드] joined() 배열을 텍스트로 나눌때 편한 함수 "," , "-" (0) | 2020.05.29 |
| [iOS Swift 디자인패턴] 싱글톤 패턴(Singleton 패턴)에 대해서 알아보자..왜 사용하지? (0) | 2020.05.19 |
| [iOS 애플 로그인] Sign in with Apple, 애플 아이디로 로그인 iOS 개발 (0) | 2020.03.18 |
| [iOS GCD(Grand Central Dispatch)] 기본 2 단계 (0) | 2020.01.09 |
| [iOS GCD(Grand Central Dispatch)] 기본 1 단계 (0) | 2019.12.30 |
| [iOS GCD(Grand Central Dispatch)] 소개 및 멀티스레드 프로그래밍 (0) | 2019.12.19 |
| [iOS 앱 내 구입] iOS 앱 내 결제 시스템 구현편 (0) | 2019.12.13 |
| [iOS 앱 내 구입] iOS 앱 내 결제 시스템을 구현하면서 필수 고려할 사항 정리 (2) | 2019.12.04 |




댓글